免费图床:Weibo图床转移至Github
前言
微博图床在几年前开启了防盗链,导致大量引用图片全部遭殃,本站未受影响(未使用微博图床),但也给出搭建图床到GitHub的方式
1.搭建过程
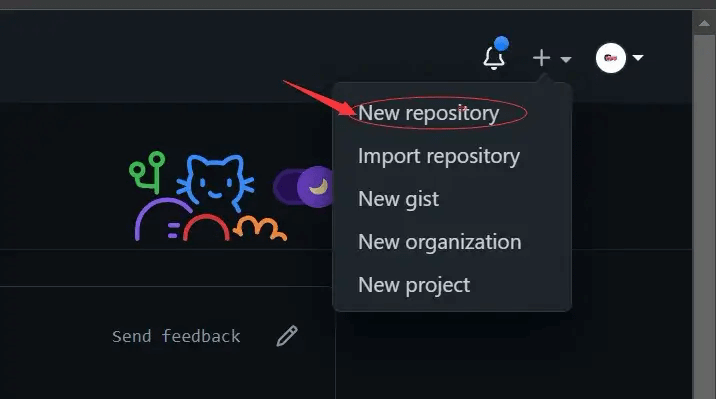
1. 登录你的 GitHub 账号,创建一个新的仓库;

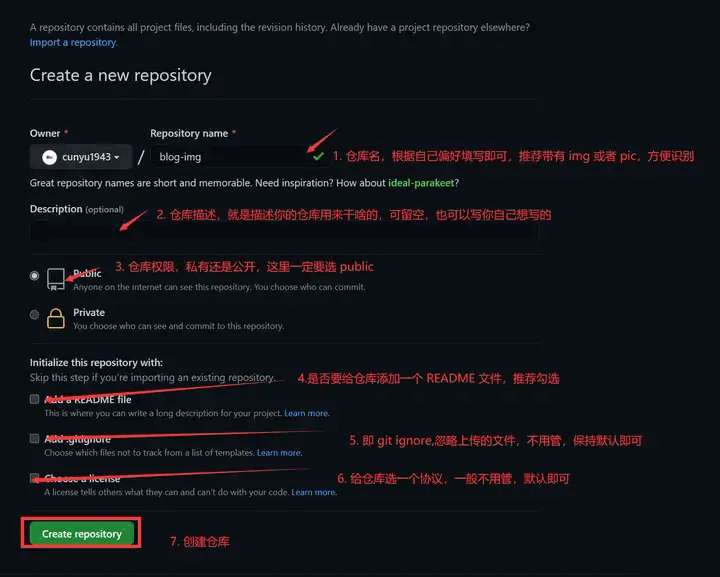
2. 填写仓库信息,只需选择一个合适的仓库名,确保仓库设置为 public,其他设置保持默认即可;

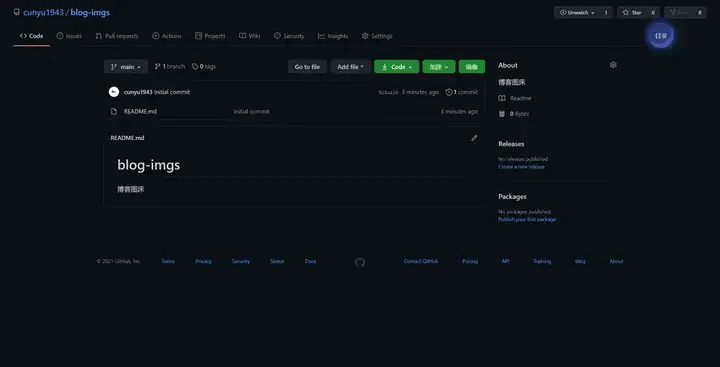
3. 创建成功后,你会看到如下界面,这意味着图床已经创建完成。接下来,我们来看看如何上传图片;

2. 上传图片
虽然图床已经搭建完成,但通过传统方式向 GitHub 上传图片相对繁琐。这里推荐使用一个开源图床工具——PicGo,作为图片上传工具。
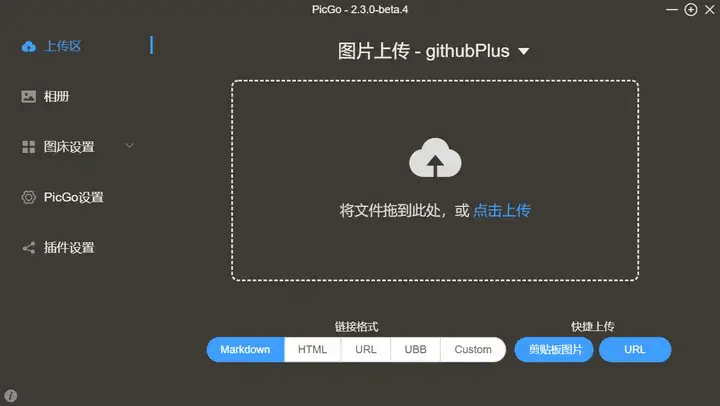
PicGo 的安装步骤简单明了,你可以前往其 官网 下载对应的版本并进行安装。接下来我们重点介绍如何使用 PicGo 上传图片。安装完成后,打开软件,其主界面如下:

1. 首先,需要在 GitHub 上创建一个 token;
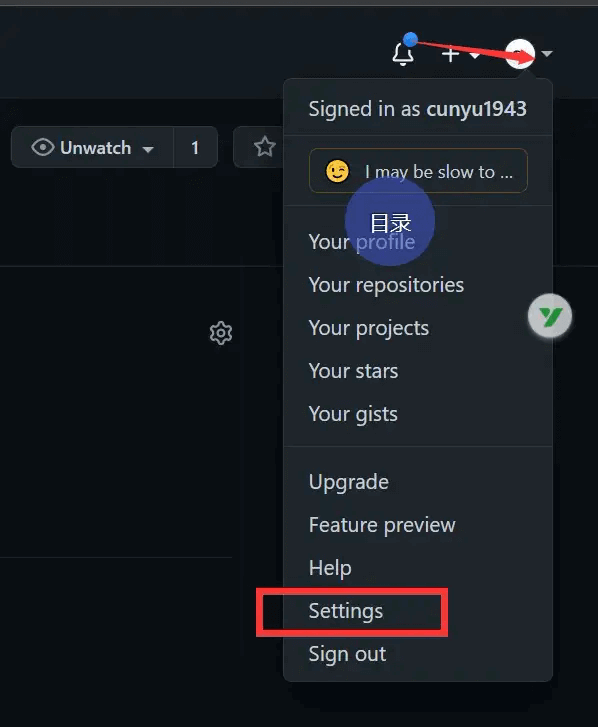
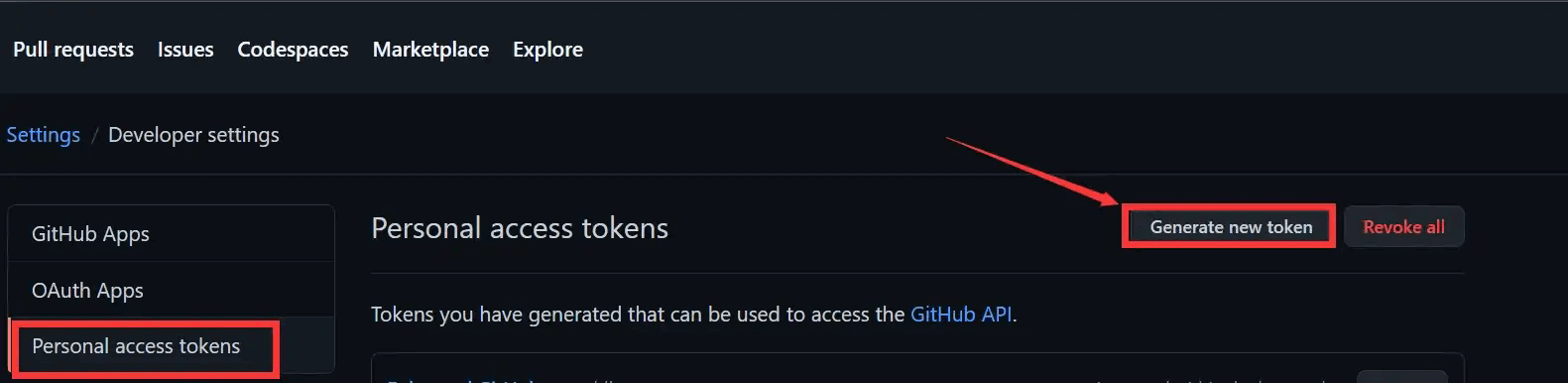
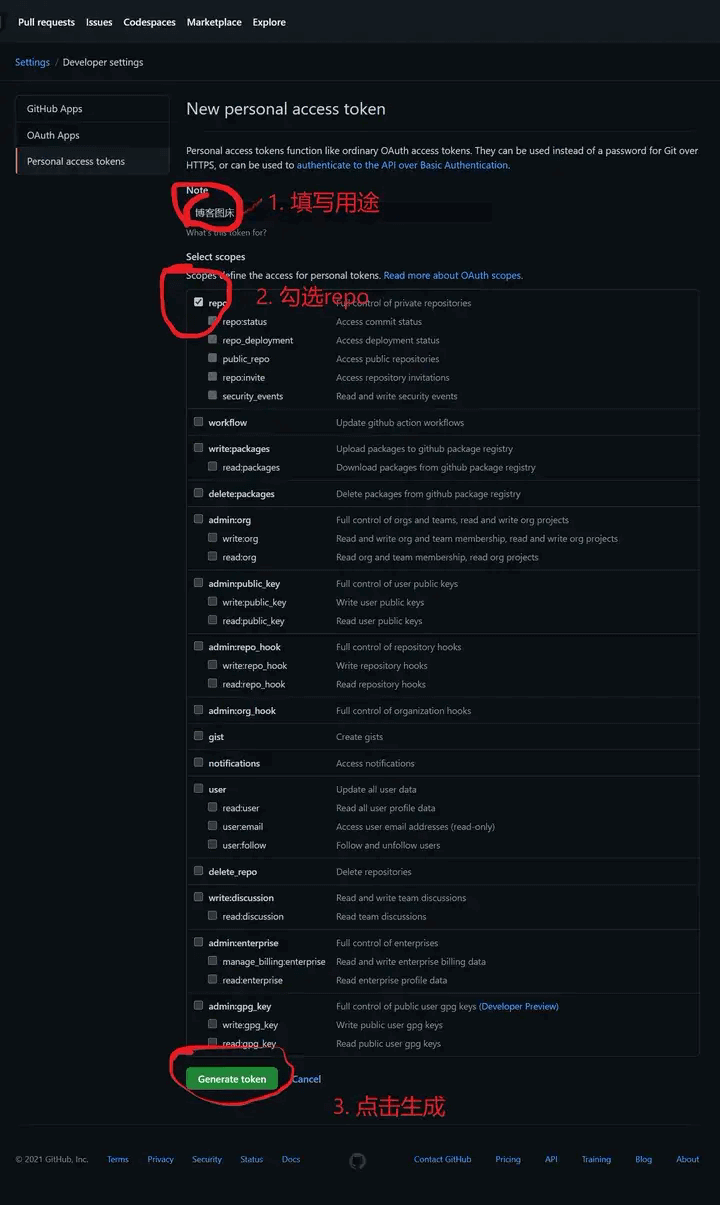
依次打开 Settings -> Developer settings -> Personal access tokens,然后点击 Generate new token;


2. 填写并勾选相关信息,然后点击 Generate token;

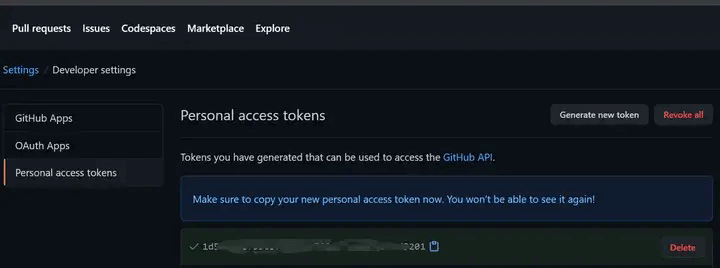
3. Token 生成后,请注意它只会显示一次,所以最好将其复制并保存至备忘录,以便后续使用。否则,下次需要重新生成;

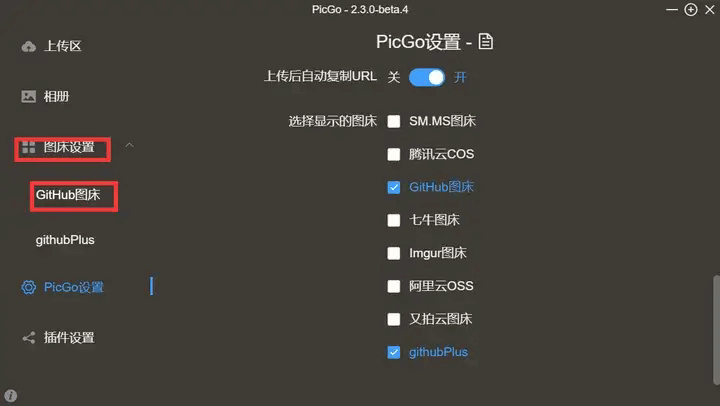
4. 配置 PicGo,依次打开 图床设置 -> GitHub 图床;

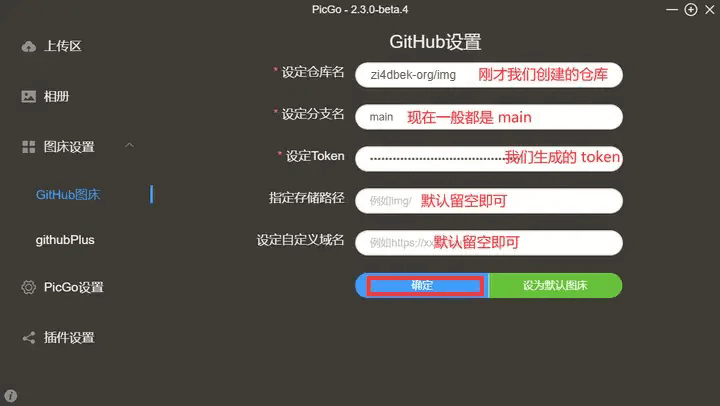
填写相关信息后,点击 确定 即可。若要将其设为默认图床,点击“设为默认图床”按钮;

5. 通过上传区上传图片(可使用 Ctrl+V 或将图片拖拽到软件内),也可以通过快捷键(默认快捷键为 Ctrl+Shift+P)上传图片;

5. 加速访问
你可能会发现,上传到 GitHub 的图片有时加载较慢,甚至无法加载。这时,可以使用 jsDelivr 和 WordPress图片缓存 进行免费加速。设置方法非常简单,只需在 PicGo 图床配置中添加如下自定义域名即可:
- https://i0.wp.com/cdn.jsdelivr.net/gh/用户名/仓库名
例如,我的域名为 https://i0.wp.com/cdn.jsdelivr.net/gh/zi4dbek-org/img

6. 总结
通过本文的步骤,你应该已经成功搭建了一个免费图床。本文主要内容包括以下几个部分:
- 前言
- 准备工作
- 搭建过程
- 上传图片
- 加速访问
- 总结
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 zi4dbek的小站!
评论
TwikooGitalk